INTRODUCTION
As the name suggests, all the websites, web pages, or any web applications which we see on the internet have been made with the help of a Web Developer.
Web Development includes two things Front End and Back End. In this Blog, we'll be talking about Front-End Developer.
ABOUT FRONT-END DEVELOPer
Front End Web Developer includes how a website or web application would look. It includes the buttons, images, logos, and navigation bar of the website, in short, the entire design of a website.
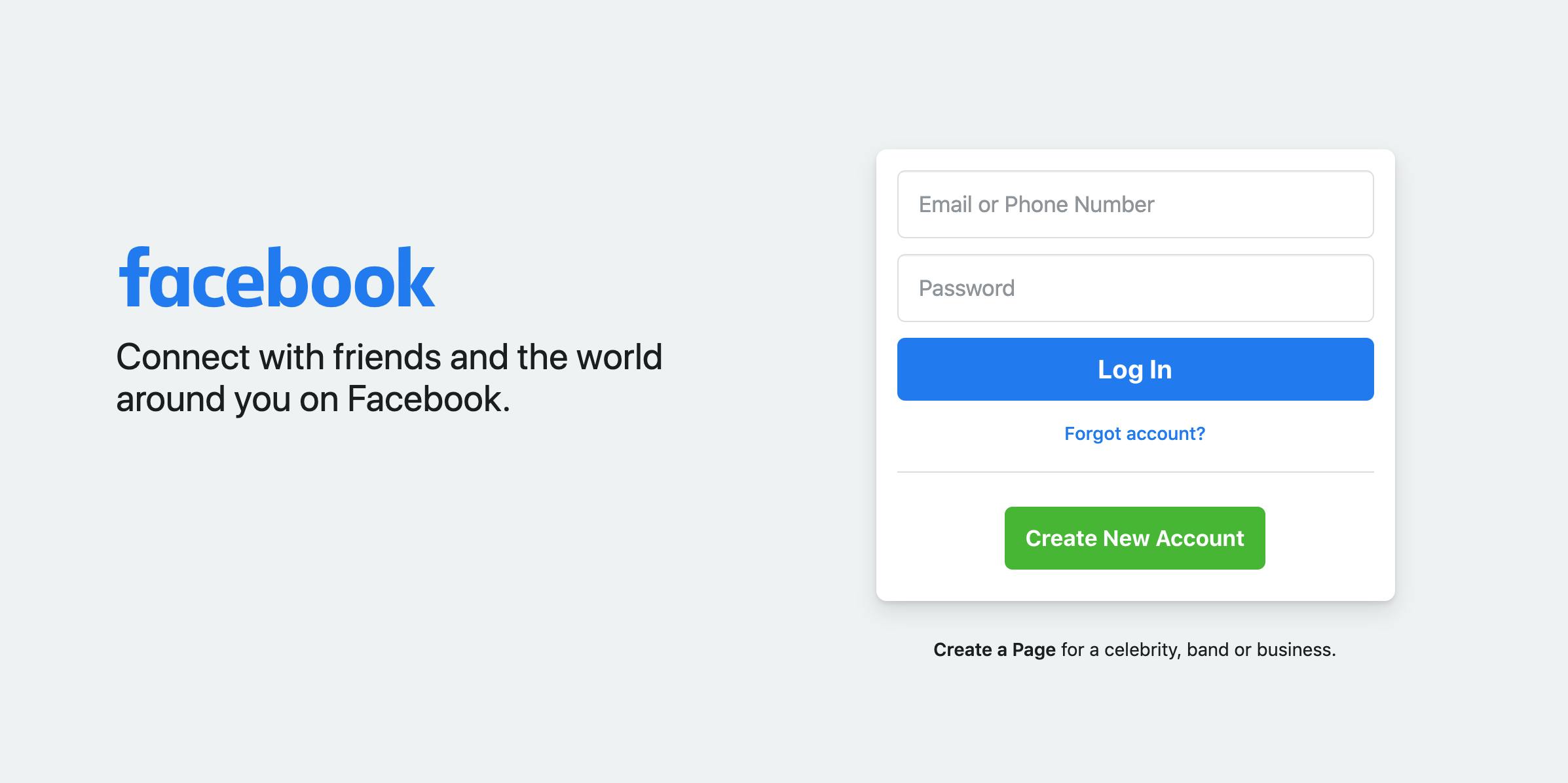
For example, you can have a look at the website of Facebook All the images, logos, and buttons are a part of the front end of a website.

TECHNOLOGIES USED IN Frontend Development:
3 Technologies are majorly used in front-end development including HTML, CSS, and JavaScript.
a)HTML: stands for Hypertext Markup Language. It is used to write the skeleton code of a website including basic content such as text, images, etc.
b)CSS: stands for Cascading Style Sheets. It is the component of a website that differentiates your website from others in terms of looks. It defines how your website looks including color, sizing, fonts, etc.
c)JavaScript: Using HTML and CSS we can only display the content on our website but using JavaScript we can give it a lot of functionality.
FRAMEWORKS
A framework is a set of library codes that are used to simplify coding in any language. Similarly, in CSS and JavaScript, we have a lot of frameworks that make the programmer's life easy.
The most popular CSS frameworks are:
a) Tailwind CSS
b) Bootstrap
Talking about JavaScript, there are a lot of frameworks in it that are used for creating single-page really powerful web applications. Some of them are:
a) React
b) Angular
Learning frameworks of CSS and JavaScript helps a lot in developing web apps.